how to make firefox look like safari
My hope is that by now all of you have had the privilege of experiencing Mozilla's latest masterpiece, Firefox 3. As a design freak, my first priority when dealing with any program is the visual aesthetic. Firefox 2, though incredibly useful, secure, and flexible, looked and felt like the garish hunchback relative of Safari 3, which features not only impressive browsing speeds, but a clean, streamlined interface that fits in with the rest of the Mac OS X experience. Firefox 3 offers a marriage of the two–a beautiful, OS X-friendly interface, as well as speeds that rival even the latest Safari 3.1 release. Being extremely picky, however, I couldn't help but wish that Firefox could integrate exactly like any other Apple-made application. One key difference that actually bugs me a little is the added gradient in the bookmarks bar, which to me just makes it look more pieced-together and bulky. If you feel the same way (and chances are you don't even have the slightest idea what I'm talking about at this point), this post is for you. Herein lies my little tutorial on how to transform Firefox 3's aesthetics to match those of Safari 3 almost exactly.
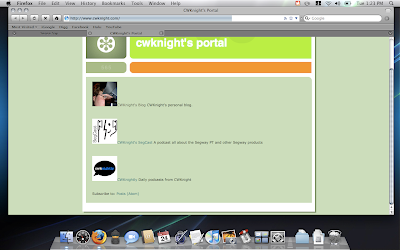
Here's what Firefox 3 looks like by default in Mac OS X. Not bad.

The first step is to find the right theme. I used GrApple Yummy Graphite, which matches the Safari look pretty much exactly. The maker of this theme has several different varieties, including Yummy Blue for those of you with the default blue color scheme. There's also GrApple Delicious, which is basically the same, but with different-looking tabs. I decided to go for the closest match, and here's how it looks after you install it:

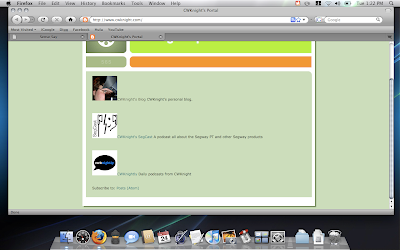
I'd say we're off to a good start. Now, the next aesthetic difference in Safari is that the thin status bar framing the bottom of the page. It's nonexistent by default in Safari (and I like it that way). That option can be changed in Firefox by going to View > Status Bar. But how do you track the progress of a loading page? Safari transforms the address bar into the progress bar when a page is loading. Thanks to an extension called Fission, the same can be done in Firefox. Fission's preferences allow you to change the color of the loading bar, and even use your own image if it tickles your fancy. I stuck with the default graphite, and here's the result:

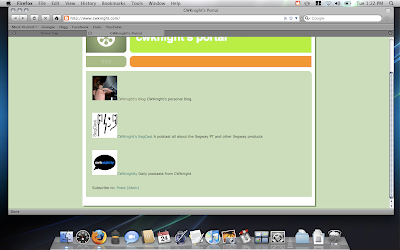
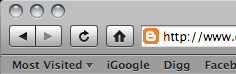
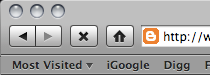
There's one more thing for us to change in order to make Firefox as similar aesthetically to Safari as possible. Safari combines the "stop" and "reload" button to save space, and an extension aptly named Stop-or-Reload Button allows the same to be accomplished in the Firefox navigation bar. Here's the button in action:


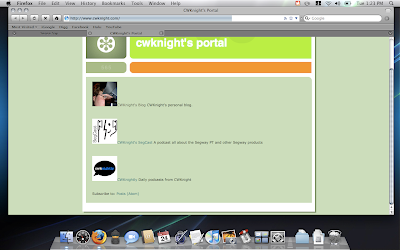
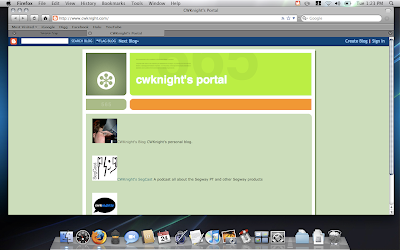
The final result:

Enjoy your new browser!
Here's what Firefox 3 looks like by default in Mac OS X. Not bad.

The first step is to find the right theme. I used GrApple Yummy Graphite, which matches the Safari look pretty much exactly. The maker of this theme has several different varieties, including Yummy Blue for those of you with the default blue color scheme. There's also GrApple Delicious, which is basically the same, but with different-looking tabs. I decided to go for the closest match, and here's how it looks after you install it:

I'd say we're off to a good start. Now, the next aesthetic difference in Safari is that the thin status bar framing the bottom of the page. It's nonexistent by default in Safari (and I like it that way). That option can be changed in Firefox by going to View > Status Bar. But how do you track the progress of a loading page? Safari transforms the address bar into the progress bar when a page is loading. Thanks to an extension called Fission, the same can be done in Firefox. Fission's preferences allow you to change the color of the loading bar, and even use your own image if it tickles your fancy. I stuck with the default graphite, and here's the result:

There's one more thing for us to change in order to make Firefox as similar aesthetically to Safari as possible. Safari combines the "stop" and "reload" button to save space, and an extension aptly named Stop-or-Reload Button allows the same to be accomplished in the Firefox navigation bar. Here's the button in action:


The final result:

Enjoy your new browser!


3 Comments:
This comment has been removed by a blog administrator.
Hey I know what website that is!
I like the "keyhole" shape of the back-forward buttons in Firefox 3, so I probably won't do this, but I know for a fact there are people out there who would want their firefox to look just like Safari so this is cool.
Wow, I was almost considering sticking to Safari just because FF looked a tad bit off. Thank you so much for this.
Post a Comment
<< Home